Page speed is the time taken by a page to fully load on the browser. It may be different for different devices and browser. You can measure the page speed of your site's pages by many online tools like: Page Speed Insight, GTmetrix etc. This tool will give you information about technical and SEO related issues found on the pages of your site. These tools also analyze the site from the point of view of user experience and accessibility.
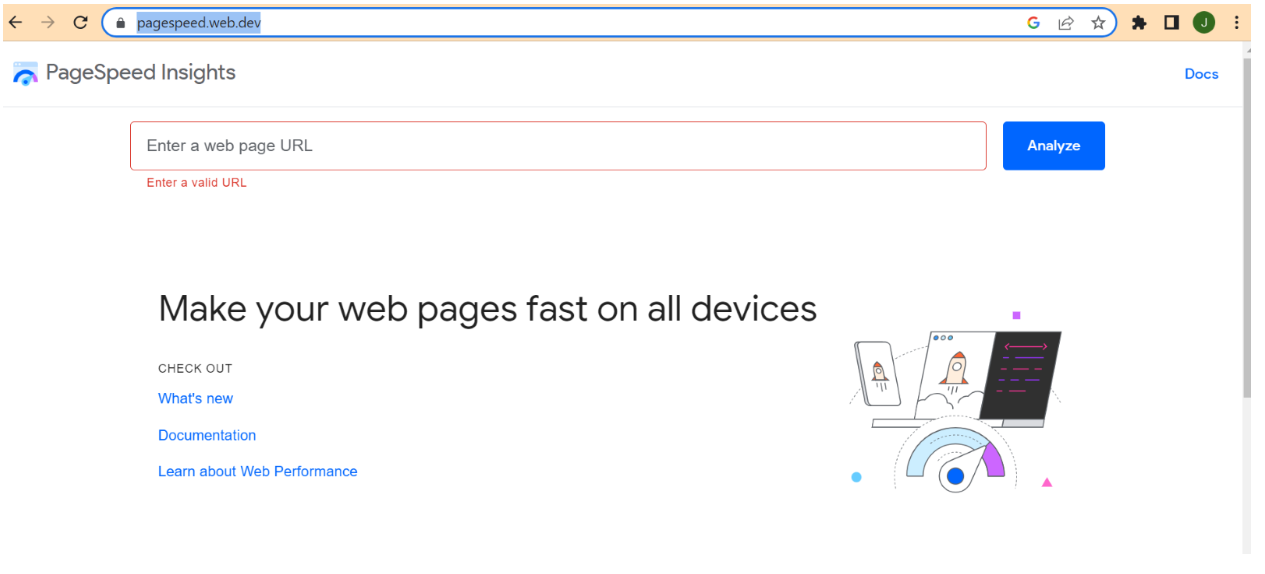
a) Please open the google page speed website by clicking the link:

b) Enter your website in the site analyze field and start analyzing the site.

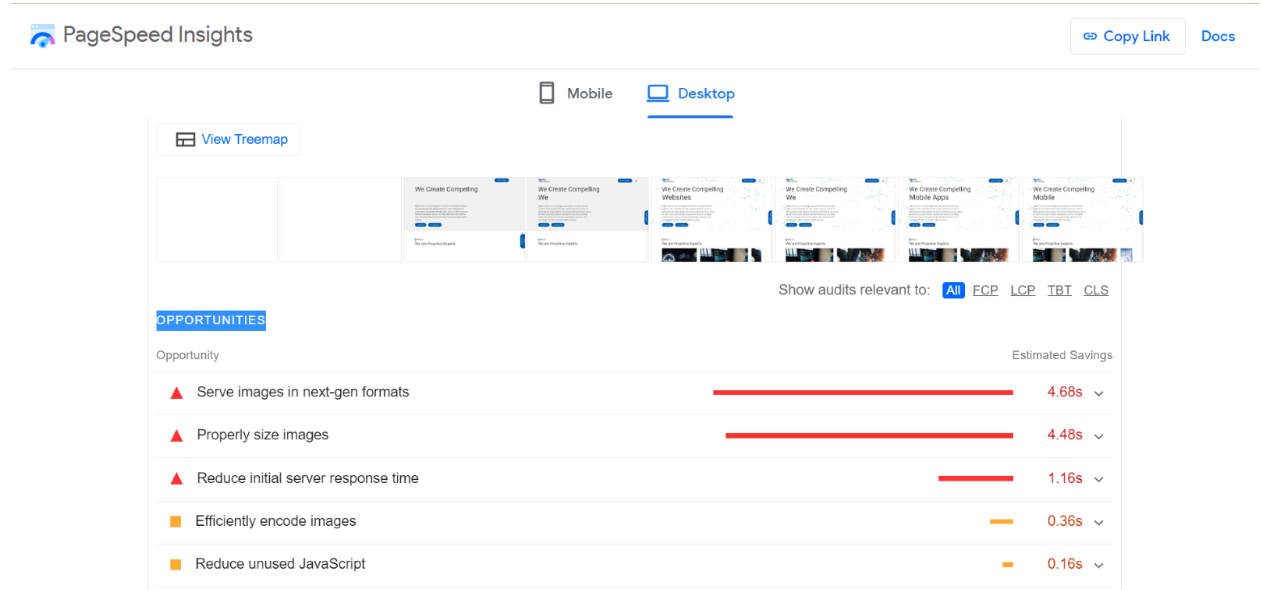
c) Once the analysis completed it will show you the result and Opportunities.

Page speed can be affected due to many factors such as site performance, server performance, user's internet, device performance, images and functionality used on that page.
Although we cannot control user devices and their performance, but we can work on the things within our control to improve the page speed, such as compressing the images used on the pages Can compress CSS and code etc.
Initially the page speed tools were only providing scores for desktop sites but mobile usage has become more popular over the years and page speed tools are now providing mobile scores as well.
Whenever you enter a site in the tool, the tool will provide you the result for both mobile and desktop. There is usually a difference of more than 10 points between the mobile and desktop scores. This is because the tool is checking the page speed on real mobile and with 4G or 3G internet speed. So, to get better results on mobile in slow networks, you need to optimize your website for mobile as well.
Speed has been a factor in search rankings since 2010, as Google reduces the ranking of sites that provide a slow user experience to their users. If any page is taking more than 5 seconds, then user will not wait for that much time and he/she will close the page and go to another page and this situation will negatively affect your search engine ranking and SEO of the site.
Image size, GZip compression code optimization, etc. are some of the factors affecting page speed. Whenever you test a page on a page speed checker tool, you will get the page speed score for that page along with areas of improvement for that particular page. You can increase your page speed by implementing those areas of improvement for the page.
For CMS like WordPress and Shopify, there are couple of plugins and App available which will help you to improve your site speed.
Contact us today to learn more about how we can help you to improve your digital presence.